介绍一下关于前端开发。
一、什么是前端开发?
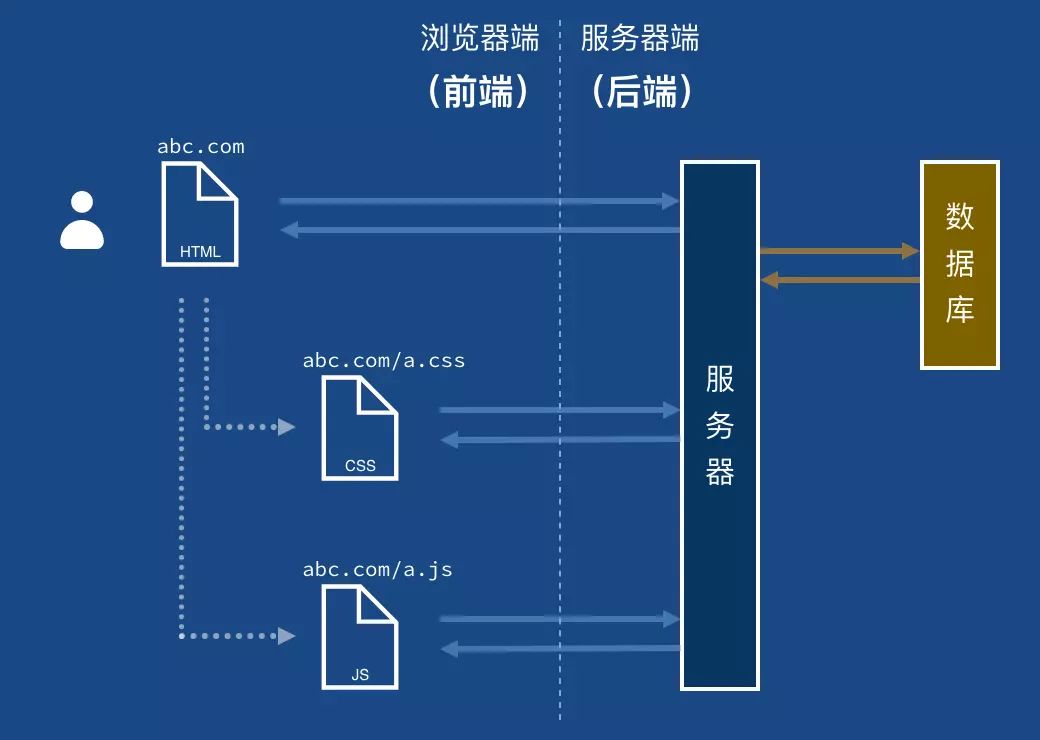
参考文章:什么叫前端,这篇文章介绍的通俗易懂,感兴趣的可以访问它。
我抠了里面的一张图,如下:
我这里主要是记录一下,前端技术框架。
前端开发最基础的三项技术HTML(Hypertext Mark-up Language,超文本标记语言,现在的HTML5是HTML最新的修订版本,2014年10月由万维网联盟-W3C完成标准制定)、CSS(Cascading Style Sheets,层叠样式表,现在的CSS3是CSS最新的标准)和JavaScript(目前的版本ES6,也叫ES2015)。关于它们的发展历史可以查看知乎文章。
一个不恰当的例子:HTML就好比人的骨骼,CSS可以控制骨骼的排列方式,JavaScript可以让骨骼根据人的意识,动态做出各种动作。三者合理的配合,可以实现完美的人机交互。
在此基础上开发者开发出了各种开箱即用的产品,前端包括:Reactjs、Vuejs和Angularjs,我目前是使用Reactjs。在这里说一下,除了一些特殊需求,目前市面上大部分公司前端都是基于框架开发的,很少使用原生技术开发,成本过高。当然HTML、CSS和JavaScript是基础。
其实JavaScript在服务端也可以应用(Nodejs,知乎-用Node.js进行后端开发的特点与优势),不过现在应用的不多,我相信在未来,Nodejs在服务端也必将占据一席之地。服务端开发是一个相当繁琐的事,如果仅仅考虑功能,很简单,但往往一个“简单功能”的背后是复杂的保证服务正常运行的庞大逻辑支撑(服务端开发我也是知之甚微,即使知道的技术,也鲜有在项目中实践,有点“纸上谈兵”的意思,此博客这部分内容很少讨论)。
二、无障碍开发
参考文章:知乎-web无障碍手册,感兴趣的可以看这篇文章。
你的初衷可能是选择一种大部分有色彩障碍的人都能识别到的颜色。但由于有各种色弱,且每种色弱的情况有轻有重,要选出这样一种颜色相当困难。不过橘色和蓝色还算能满足大部分情况。这就是为什么互联网产品里蓝色如此常见。HTML元素的标准语义化
三、其它内容
OpenResty: 是一个强大的 Web 应用服务器,Web 开发人员可以使用 Lua 脚本语言调动 Nginx 支持的各种 C 以及 Lua 模块,更主要的是在性能方面,OpenResty可以 快速构造出足以胜任 10K 以上并发连接响应的超高性能 Web 应用系统。- 系统性能分析工具-Perf
Lua-语言:一种轻量小巧的脚本语言,用标准C语言编写并以源代码形式开放, 其设计目的是为了嵌入应用程序中,从而为应用程序提供灵活的扩展和定制功能- 限流算法和方式-java,基本原理与编程语言无关。
- 将内网端口暴露到互联网上;
- github 入门指南-中文

